Scratch a Simple Programming Language
Scratch is a block based programming software easily accessible online especially meant for kids. It can be used to program a simple game, an animated story or some complex games. Scratch is user friendly with drag and drop programming. Games are developed by connecting interlocking coding blocks in systematic way. Scratch has a build in library for backdrop (background) or a backdrop can be painted on built in paint program or can use any picture as backdrop. Characters are called sprites in scratch programming. We can also make and paint our own sprite or can use any picture as a sprite.
Ping Pong Game in Scratch
Ping pong, a simple yet thrilling and exciting game of all the time. In ping pong we have a paddle and a ball. Paddle is humanly controlled and whereas, the ball moves freely. The goal is to land the ball on paddle and don’t let it to touch the bottom. If the ball touches the paddle then a player gets a point. And if the ball touches the bottom edge then the player losses his life.
In this tutorial we will learn how to develop simple ping pong game by using Scratch software.
Make a Plan
Before starting make a rough plan how you are going to proceed. Plan a game theme, think of controlling system and set objectives for your game.
Let’s start
As we are coding ping pong on scratch, so we will choose a simple back ground which is called backdrop in scratch from backdrop library.
Make sure that the backdrop matches the theme of game.

I have Selected rays background as my backdrop for ping pong ball. And add a simple black line at the bottom

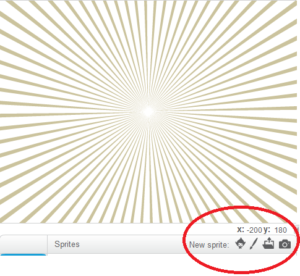
Select a ball by clicking monkey for choosing ball from gallery.
We have different balls available in gallery. Select any according to your choice.

I have selected basketball as my Spirit.

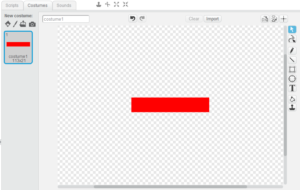
Click on brush next to the monkey in spirit area and make second spirit as paddle.
Here I have used a red color rectangle as my paddle.

Scripting
We are done with making our sprites. Now coding comes in action to make our sprites alive.
Click on the sprite that needs to be coded. Go to Script area and by dragging interlocking blocks we will code our game.
Coding the Paddle
For Ping pong game, we want our paddle to move right and left when the right and left arrow keys are pressed.
Now, let’s first code the paddle to make it move right and left pressing right arrow and left arrow keys.
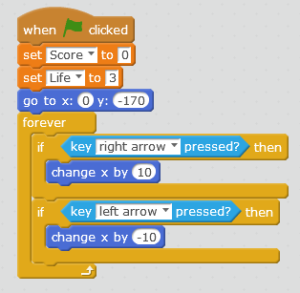
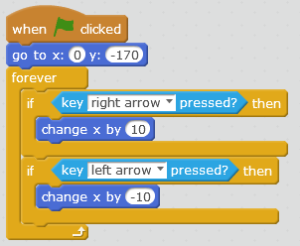
Click on paddle sprite and go to script area for dragging blocks. Drag when green flag is clicked block to the script area.
We want a specific location of our paddle whenever our game starts. So we will select go to x: y: block and specify the location. Here, I want my sprite to be on x: 0 and y: -170 whenever the game starts.
Now, we will code to move right and left. We will create two if conditions. One for moving right and second for moving left under forever loop. As we want it to move this way always not one time.
Under if condition we will add sensing. If right key is pressed then change x-axis by positive 10, to move the paddle in right hand side direction. And when left key is pressed change x by negative 10 (-10), to move in left hand side direction.

Coding the Ball
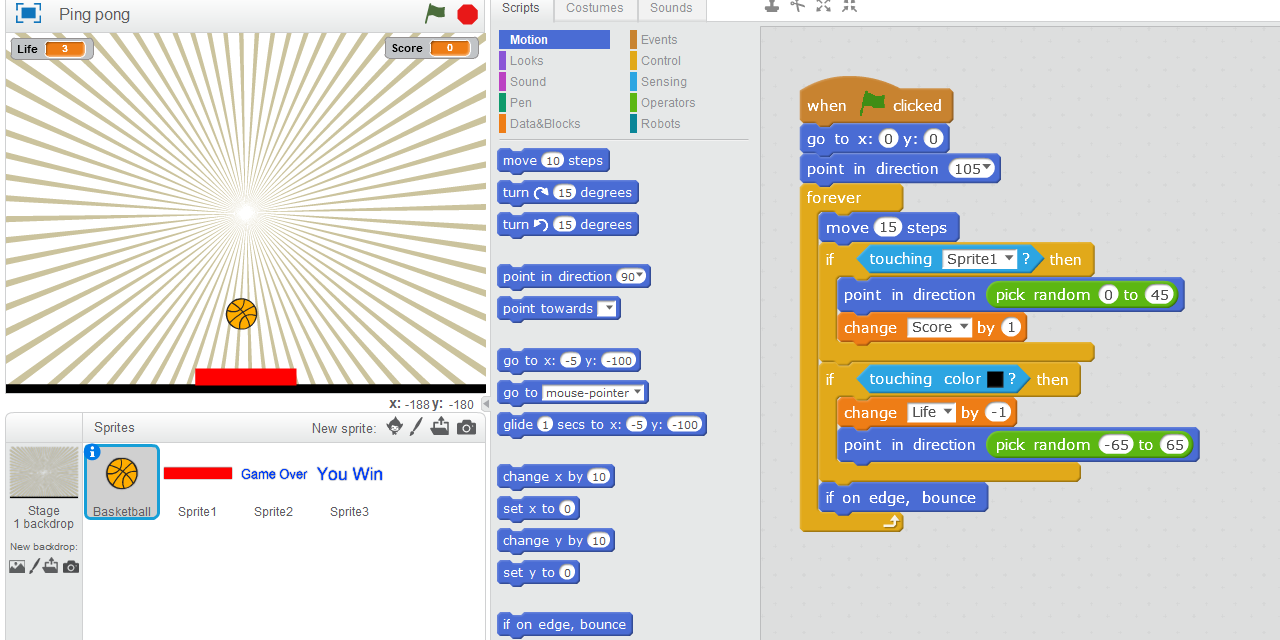
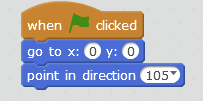
We want our ball to start from center of the screen and point in direction of 105 degrees whenever game start.

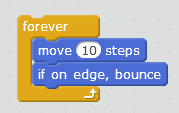
Now, make the ball to move by dragging move 10 steps block. As we want it to keep on moving, for this we attach a forever loop. Now the ball keeps on moving and goes outside the screen. To restrict its movement within the screen, we will make ball to bounce if it touches the edge of our gaming window.

Up till now, we have coded our paddle to move right and left. We have coded the ball to move within the screen. What should happen if the ball touches the paddle?
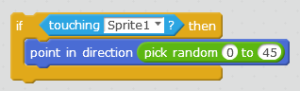
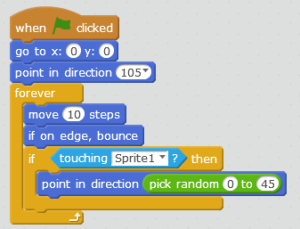
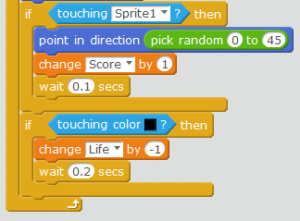
We want our ball to bounce if it touches the paddle. For this we will simply use sensing loop that if it touches the Sprite 1, it should point in direction and pick random stage point with 0 to 45 degrees if it touches the paddle.
Here, Sprite 1 is our paddle

This is how our code for ball appears to be right now.
Adding Variables
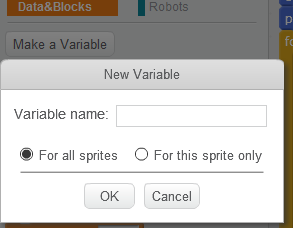
Lets make our ping pong game more interesting by adding variables of score and life. For this we will make two variables by clicking on data and blocks, one for life and second for score.

Go to data & blocks and click Make a variable. And name it Score.
Similarly, make another variable with the name Life.
Coding for Variables
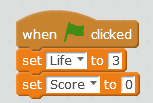
Now let’s code variable for our spirits. We will set variable of score as zero and set life as three, when the game starts.

We want the score to change by positive 1 when the ball touches the paddle. And if the ball touches the black line at the bottom of gaming screen then life should change by negative 1.
Now, we will code the ball for changing score and life.
Drag change score by 1 and drop just below the point in direction and also apply wait block under same if condition.
Create if conditions for life. If the ball touches the black color at the bottom of screen then life should change by -1. And don’t forget to use wait block otherwise the life would keep on decreasing.

For Ending the Game
Now I want my game to end either when the score is equal to 10 or when life is equal to 0.
For this we will create two more sprites and name them as You Win and Game Over
You Win
Make a new sprite with the name You Win by clicking on paint brush. Select text option and simply Write You Win.

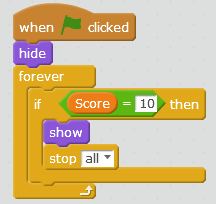
Now code You Win sprite as we want it to appear only when the score is equal to 10 otherwise it should remain hide.
So drag when green flag is clicked in scripting area, select hide from the looks and place it underneath when green flag is clicked. Use forever block because we want this to happen always and create if condition for score to be equal to 10. Select is equal to block from operators and place score from variable and write 10. Place show from the looks and place stop all as now we want our game to stop everything as the score is equal to 10.

Game Over
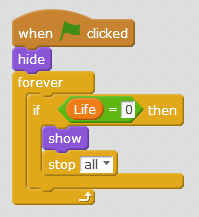
Now code Game Over sprite as we want it to appear only when the Life is equal to 0 otherwise it should remain hide.

Drag when green flag is clicked in scripting area, select hide from the looks and place it underneath when Green flag is Clicked. Use forever block because we want this to happen always and create if condition for life to be equal to 0. Select is equal to block from operators and place lifefrom variable and write 0. Place show from the looks and place stop all as now we want our game to stop everything as the life is equal to 0.

Script for ball Complete script for Paddle